This article based on Bai Ben from his blog. You can check here.
 My sincere thanks to him who helped me in this example
My sincere thanks to him who helped me in this example
ZK Version : 6.5.0
Concepts used in this example- ZK Client side Programming using Javascript
- Widget Customization
- UI Composing.
- Put in a Separate File and Reference it in Language Addon.
- Language Definition
- Sample of a Language Definition
- Client Side Programming
If you are new ZK, then first we need to setup the development environment. This document will help you to do the same.
Step 2:
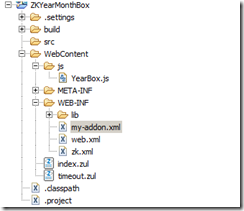
Let us create the Project in eclipse. Click File -> New -> ZK Project . Let us name the project as ZKMVCListing1. After creating the New ZK Project, the folder structure should look as follows


Step 3:
Now let us add the javascript which will override default behavior of zk native datebox component.

Here java script file
zk.afterLoad("zul.db", function () {// Datebox Calendar Renderervar _Cwgt = {};zk.override(zul.db.CalendarPop.prototype,_Cwgt,{// switch the view after redraw or open as neededredraw : function(out) {_Cwgt.redraw.apply(this, arguments); // call the// original// methodthis._customChangeView();},open : function(silent) {_Cwgt.open.apply(this, arguments); // call the// original// methodthis._customChangeView();},_customChangeView : function() {// cannot show month/dayif (jq(this.parent.$n()).hasClass('datebox-year-only')) {var view = this._view;// switch to year view as neededif (view == 'month' || view == 'day')this._setView("year");} else if (jq(this.parent.$n()).hasClass('datebox-month-only')) {// cannot show day view// switch to month view as neededif (this._view == 'day')this._setView("month");}},// customize the chooseDate function_chooseDate : function(target, val) {var view = this._view;if (jq(this.parent.$n()).hasClass('datebox-month-only')|| jq(this.parent.$n()).hasClass('datebox-year-only')) {// do customize chooseDate if the parent// (datebox)// has specific classvar date = this.getTime(), year = (view == 'decade' || view == 'year') ? val: date.getFullYear(), month = view == 'month' ? val: 0, date = 1;// set date valuethis._setTime(year, month, 1);if (view == 'decade') {// switch to year view if at decade viewthis._setView("year");} else if (jq(this.parent.$n()).hasClass('datebox-month-only')&& view == 'year') {// switch to month view if at year view and// the month view is allowedthis._setView("month");} else if (jq(this.parent.$n()).hasClass('datebox-month-only')&& view == 'month'|| jq(this.parent.$n()).hasClass('datebox-year-only')&& view == 'year') {// close calendar and update value if// already at the smallest allowed viewthis.close();this.parent.updateChange_();}} else {_Cwgt._chooseDate.apply(this, arguments); // call// the// original// method}}});});
Step 4:
We will create addon file and refer the above Java script file as follows

my-addon.xml
<?xml version="1.0" encoding="UTF-8"?><language-addon><addon-name>myaddon</addon-name><language-name>xul/html</language-name><addon-name>my.extension</addon-name><!-- any name you like --><javascript src="js/YearBox.js" /> <!-- assume you package it as /myjs/foo.js --></language-addon>
Step 5:
Next we will say that we are using our own addon file in the ZK.xml

ZK.XML
<?xml version="1.0" encoding="UTF-8"?><!-- Created by ZK Studio --><zk><device-config><device-type>ajax</device-type><timeout-uri>/timeout.zul</timeout-uri><!-- An empty URL can cause thebrowser to reload the same URL -->
</device-config>
<language-config>
<addon-uri>/WEB-INF/my-addon.xml</addon-uri>
</language-config>
</zk>
Step 6:
That’s all, We can update our index.zul file as follows to see the output
<?page title="Auto Generated index.zul"?><window title="Hello World!!" border="normal" width="200px"><label value="You are using: ${desktop.webApp.version}"/><vbox><label value="datebox that do not allow the month/day view" /><datebox id="dbx" sclass="datebox-year-only"format="yyyy"><attribute name="onChange"><![CDATA[Date date = self.getValue();alert("Year: " + (date.getYear()+1900));]]></attribute></datebox><label value="datebox that do not allow the day view" /><datebox id="dbx2" sclass="datebox-month-only"format="yyyy-MM"><attribute name="onChange"><![CDATA[Date date = self.getValue();alert("Year: " + (date.getYear()+1900) + "\n"+ "Month: " + (date.getMonth()+1));]]></attribute></datebox><label value="a normal datebox" /><datebox id="dbx3"><attribute name="onChange"><![CDATA[Date date = self.getValue();alert("Year: " + (date.getYear()+1900) + "\n"+ "Month: " + (date.getMonth()+1) + "\n"+ "Day: " + date.getDate());]]></attribute></datebox></vbox></window>
Now we run our index.zul to see the output

You can download the source here.
Wait. Still my objective is not solved. My objective is as follows
1. I am trying to created as separate ZK Extended component as follows
<yearbox></yearbox>
<monthyearbox></monthyearbox>
I tried by extending the datebox and added the reference in addon file as follows
<?xml version="1.0" encoding="UTF-8"?>
<language-addon>
<addon-name>ecosmos</addon-name>
<language-name>xul/html</language-name>
<component>
<component-name>ZKYearBox</component-name>
<component-class>com.ecosmos.zkoss.ext.ZKYearBox</component-class>
<extends>datebox</extends>
</component>
<addon-name>my.extension</addon-name><!-- any name you like -->
<javascript src="js/YearBox.js" /> <!-- assume you package it as /myjs/foo.js -->
</language-addon>
And also in the java class, I tried to call the override function as follows
package com.ecosmos.zkoss.ext;
import org.zkoss.zul.Datebox;
public class ZKYearBox extends Datebox {
private static final long serialVersionUID = 1L;
public ZKYearBox() {
setWidgetOverride("onBind", "zk.afterLoad('zul.db', function ()");
}
}
But it is not working.
If I found the solution, I will complete this example
About Me














0 comments:
Post a Comment