<zk>
<style>
.mymodal .z-window-modal-hm, .mymodal .z-window-modal-br, .mymodal .z-window-modal-cr, .mymodal .z-window-modal-cl, .mymodal .z-window-modal-hr, .mymodal .z-window-modal-tr, .mymodal .z-window-modal-hl
{
background-image: none;
background-color: #0C6BA8;
}
.mymodal .z-window-modal-icon
{
width: 20px;
height: 16px;
border-width: 1px;
border-style: solid;
border-color: #0C6BA8 #0C6BA8 #0C6BA8 #0C6BA8;
box-shadow: inset 0 1px 0 #0C6BA8, inset -1px -1px 0 #0C6BA8, inset -1px -2px 0 #0C6BA8;
}
.mymodal .z-window-modal-close
{
background:url('images/close.jpg') transparent no-repeat 0 0;
}
.mymodal .z-window-modal-header, .mymodal .z-window-modal-header-noborder
{
padding-top: 1px;
padding-right: -1px;
padding-bottom: 1px;
padding-left: 0;
margin-right: -4px;
color: white;
font-family: "Tahoma", verdana, arial, sans-serif;
font-size: 12px;
font-weight: bolder;
}
</style>
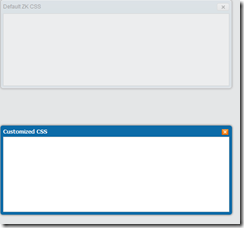
<window id="win1" title="Default ZK CSS " width="520px" height="200px"
border="normal" minimizable="false" mode="modal" maximizable="false"
closable="true" position="left,top">
</window>
<window id="win2" title="Customized CSS " left="50px" width="520px" height="200px"
border="normal" minimizable="false" mode="modal" maximizable="false" sclass="mymodal"
closable="true" position="left,center">
</window>
</zk>















0 comments:
Post a Comment