Example 1:
Using MVC, we will see how we can call another ZUL File and pass arguments to the ZUL File
Step : 1
Demo.Zul file
<?page title="new page title" contentType="text/html;charset=UTF-8"?>
<zk>
<window title="new page title" border="normal"
apply="myUI.DemoComposer">
<button id="Create" label="Show Window" onClick="" />
</window>
</zk>
Step : 2
DemoComposer.java
package myUI;
import java.util.HashMap;
import org.zkoss.zk.ui.Executions;
import org.zkoss.zk.ui.event.Event;
import org.zkoss.zk.ui.util.GenericForwardComposer;
public class DemoComposer extends GenericForwardComposer
{
public void onClick$Create(Event event)
{
final HashMap<String, Object> map = new HashMap<String, Object>();
map.put("fname", "senthil");
map.put("lname", "Nathan");
Executions.createComponents("Person.zul",null,map);
}
}
Step : 3
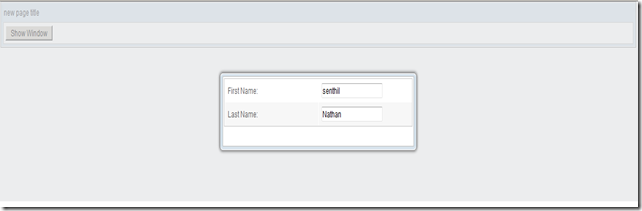
<?page title="new page title" contentType="text/html;charset=UTF-8"?>
<zk>
<window id="win" width="420px" height="110px"
border="normal" minimizable="false" mode="modal" maximizable="false"
closable="true" action="show: slideDown;hide: slideUp">
<grid width="400px">
<rows>
<row>
First Name:
<textbox value="${arg.fname}" />
</row>
<row>
Last Name:
<textbox value="${arg.lname}" />
</row>
</rows>
</grid>
</window>
</zk>
















0 comments:
Post a Comment