We will see here how to validate all the input elements and show all the message in one window after submit button is clicked. This can be done using ZK Data binding and CreateComponents method.
This example is based on Executions.CreateComponents. For more example, please check here.
Project Structure

Step 1:
ValidationMessage.Javapackage MyDomain;
public class ValidationMessage
{
private String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
Step 2:
ValidateWindow.zul
<?xml version="1.0" encoding="UTF-8"?>
<?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit" arg0="./modalDialog" ?>
<zk>
<window id="modalDialog" title=" " width="420px" height="auto"
border="normal" minimizable="false" mode="modal" maximizable="false"
closable="true" action="hide: slideUp">
<listbox vflex="1" id="test" model="@{arg.vList}">
<listhead sizable="true">
<listheader label="Messages" width="300px" />
</listhead>
<!-- define variable p1 here-->
<listitem self="@{each='p1'}">
<listcell label="@{p1.Message}" />
</listitem>
</listbox>
<separator />
<div align="center">
<button label="Ok" onCreate="self.setFocus(true)"
onClick="modalDialog.detach()" />
</div>
</window>
</zk>
Step 3:
Demo.Zul
<?page title="new page title" contentType="text/html;charset=UTF-8"?>
<zk>
<window id="win" title ="Person" width="420px" height="150px" border="normal"
minimizable="false" mode="modal" maximizable="false" closable="true"
apply="MyDomain.DemoComposer" action="show: slideDown;hide: slideUp">
<grid width="400px">
<rows>
<row>
First Name:
<textbox id="fname"/>
</row>
<row>
Last Name:
<textbox id="lname"/>
</row>
</rows>
</grid>
<separator />
<div align="center">
<button id="Submit" label="Submit" />
</div>
</window>
</zk>
Step 4:
DemoComposer.Java
package MyDomain;
import java.util.HashMap;
import org.zkoss.zk.ui.Executions;
import org.zkoss.zk.ui.event.Event;
import org.zkoss.zk.ui.util.GenericForwardComposer;
import org.zkoss.zul.Textbox;
import java.util.ArrayList;
import java.util.List;
public class DemoComposer extends GenericForwardComposer {
private Textbox fname;
private Textbox lname;
public void onClick$Submit(Event event) {
if (IsValidInput())
alert("All are valid. Now you can Save into DB");
}
public boolean IsValidInput() {
List<ValidationMessage> vList = new ArrayList<ValidationMessage>();
ValidationMessage v1 = new ValidationMessage();
if (fname.getValue() == "") {
v1.setMessage("First Name Cannot be Empty");
vList.add(v1);
}
if (lname.getValue() == "") {
v1 = new ValidationMessage();
v1.setMessage("Last Name Cannot be Empty");
vList.add(v1);
}
if (vList.size() > 0)
{
final HashMap<String, Object> map = new HashMap<String, Object>();
map.put("vList", vList);
Executions.createComponents("ValidateWindow.zul", null, map);
return false;
}
else
return true;
}
}
Step 5:
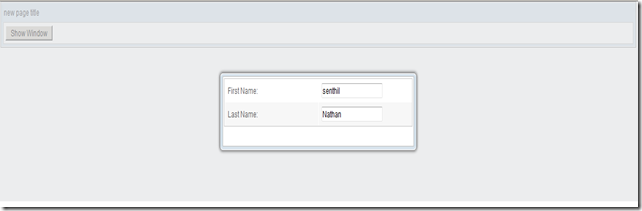
Run the demo.zul and without entering any value , click on submit button as shown

Download the source as war file